Szybkość, wydajność i efektywność strony internetowej mają kluczowe znaczenie dla sukcesu większości biznesów. Strona oparta na WordPressie, mimo swojej popularności i elastyczności tego systemu CMS, może cierpieć na liczne błędy, które negatywnie wpływają na jej wydajność. Oto dziesięć najczęstszych błędów, które powinieneś unikać, aby Twoja strona działała płynnie i efektywnie.
Nawigacja na stronie internetowej to nie tylko kwestia estetyki, ale przede wszystkim funkcjonalności. Niezrozumiała lub skomplikowana nawigacja może szybko zniechęcić użytkowników, co z kolei prowadzi do wyższych wskaźników odrzuceń i niższej konwersji. Idealna nawigacja powinna być intuicyjna, co oznacza, że użytkownik powinien móc znaleźć poszukiwane informacje w ciągu kilku sekund. Aby to osiągnąć, ważne jest, aby menu było logicznie zorganizowane, z jasno zdefiniowanymi kategoriami i podkategoriami, które są łatwe do zrozumienia i śledzenia.
Minimalizacja poziomów menu jest również kluczowa – im mniej kliknięć potrzeba do dotarcia do celu, tym lepiej. Warto również zastosować takie funkcje jak „breadcrumb” (ślad okruszków), które pomagają użytkownikom zrozumieć ich obecną lokalizację na stronie oraz umożliwiają łatwy powrót do wcześniejszych sekcji. Dodatkowo, zapewnienie wyszukiwarki na stronie może znacząco poprawić nawigację, umożliwiając szybkie znalezienie odpowiednich treści bez konieczności przeglądania menu.

Zdjęcia o wysokiej rozdzielczości, choć atrakcyjne wizualnie, mogą negatywnie wpłynąć na szybkość ładowania strony. Długi czas ładowania jest jednym z głównych czynników frustracji użytkowników i może prowadzić do zwiększenia współczynnika odrzuceń. Optymalizacja grafik jest zatem niezbędna dla utrzymania dobrej wydajności strony. Jednym z rozwiązań jest stosowanie nowoczesnych formatów obrazów, takich jak WebP czy AVIF, które oferują znacznie lepszą kompresję przy zachowaniu jakości niż tradycyjne formaty JPEG czy PNG.
Kolejną strategią jest zastosowanie leniwego ładowania (ang. lazy loading), które polega na wczytywaniu obrazów tylko wtedy, gdy znajdują się one w polu widzenia użytkownika. Dzięki temu strona może się szybciej załadować, gdyż na początku ładowane są tylko te elementy, które są widoczne. Istnieją wtyczki WordPress, mogą automatycznie optymalizować wszystkie obrazy na stronie, zmniejszając ich rozmiar bez widocznej utraty jakości, co przekłada się na szybsze czasy ładowania.
Zastosowanie tych metod nie tylko poprawi wydajność strony, ale również poprawi ogólne doświadczenia użytkownika, co jest niezmiernie ważne w utrzymaniu wysokiej ruchu i lepszej konwersji na stronie. Implementacja intuicyjnej nawigacji i efektywna optymalizacja obrazów to kluczowe elementy, które każdy właściciel strony powinien rozważyć w celu maksymalizacji jej potencjału.
Załadowanie zbyt wielu plików JavaScript i CSS może poważnie wpłynąć na szybkość działania Twojej strony. Każdy dodatkowy plik wymaga osobnego żądania do serwera, co wydłuża czas ładowania strony. Aby zoptymalizować ten proces, warto zastosować techniki takie jak łączenie plików w jedną większą całość oraz ich minifikacja, czyli redukcja rozmiaru poprzez usunięcie zbędnych znaków, takich jak spacje czy komentarze. Wtyczki jak Autoptimize automatyzują ten proces, oferując łatwe w obsłudze interfejsy, które bez problemu połączą i zminimalizują Twoje pliki CSS i JavaScript, znacznie poprawiając czas ładowania strony.
Wtyczki są jednym z głównych atutów WordPressa, umożliwiając łatwe dodawanie nowych funkcji bez konieczności pisania kodu od zera. Jednak ich nadmierna ilość może znacząco spowolnić stronę, gdyż każda z nich może dodawać dodatkowe skrypty, arkusze stylów oraz zapytania do bazy danych. Ważne jest, aby regularnie przeglądać zainstalowane wtyczki i usuwać te, które nie są już używane lub nie są niezbędne. Skupienie się na jakości a nie ilości wtyczek pomoże utrzymać stronę lekką i szybką. Również warto zwrócić uwagę na jakość i aktualność wtyczek, wybierając te, które są regularnie aktualizowane i mają dobre opinie w społeczności WordPress.
Wybór odpowiedniego szablonu WordPress ma kluczowe znaczenie dla wydajności strony. Nieoptymalizowane szablony obciążone nadmiarem kodu mogą znacząco wydłużać czas ładowania i zwiększać zapotrzebowanie na zasoby serwera. Dobrze zaprojektowane, dedykowane szablony, które są optymalizowane pod kątem szybkości, nie tylko przyspieszają działanie strony, ale również poprawiają jej ogólną użyteczność. Szukaj szablonów, które są regularnie aktualizowane i wspierane przez zaufanych deweloperów, ponieważ takie aktualizacje często zawierają kluczowe poprawki bezpieczeństwa oraz usprawnienia wydajności. Przed zakupem szablonu warto sprawdzić recenzje i opinie innych użytkowników oraz przetestować jego demo, aby ocenić jego szybkość i responsywność.
Jakość hostingu webowego bezpośrednio wpływa na wydajność Twojej strony. Hostingi o niskiej wydajności mogą nie radzić sobie z wysokim ruchem, co prowadzi do długich czasów ładowania i potencjalnych przestojów. Dobre jakościowo hostingi oferują nie tylko lepszą infrastrukturę techniczną, ale także lepsze wsparcie i optymalizację pod kątem aplikacji WordPress. Przy wyborze hostingu zwróć uwagę na takie funkcje jak szybkość dysków SSD, dostępność zasobów (CPU, pamięć RAM), oraz lokalizację serwerów, co jest szczególnie ważne dla czasu odpowiedzi serwera w zależności od geograficznego położenia Twojej grupy docelowej.

Pamięć podręczna to jedno z najważniejszych narzędzi do optymalizacji wydajności strony internetowej. Przechowywanie często używanych danych w pamięci podręcznej serwera lub przeglądarki użytkownika może drastycznie zmniejszyć czas ładowania strony, redukując ilość danych przesyłanych między serwerem a klientem. Wykorzystanie wtyczek takich jak W3 Total Cache lub WP Super Cache ułatwia implementację skomplikowanych mechanizmów cachowania, automatyzując proces i dostarczając zaawansowane opcje konfiguracji. Te narzędzia mogą także pomagać w optymalizacji plików CSS, JavaScript oraz HTML, co dodatkowo przyspiesza wczytywanie strony i poprawia ogólny wynik w testach wydajnościowych.
Aktualizacja WordPressa, wtyczek oraz motywów jest niezbędna, aby strona działała sprawnie i była bezpieczna. Stare wersje mogą być obciążone błędami i lukami bezpieczeństwa, które są stopniowo identyfikowane i eliminowane w nowszych wydaniach. Regularne aktualizacje nie tylko minimalizują ryzyko ataków hakerskich, ale również wprowadzają usprawnienia, które mogą znacznie poprawić wydajność strony. Niezaktualizowany system może spowalniać stronę, powodować konflikty w działaniu wtyczek i zwiększać czas ładowania strony. Dlatego ważne jest, aby zawsze instalować najnowsze dostępne wersje, co przekłada się na lepszą optymalizację i wydajność.
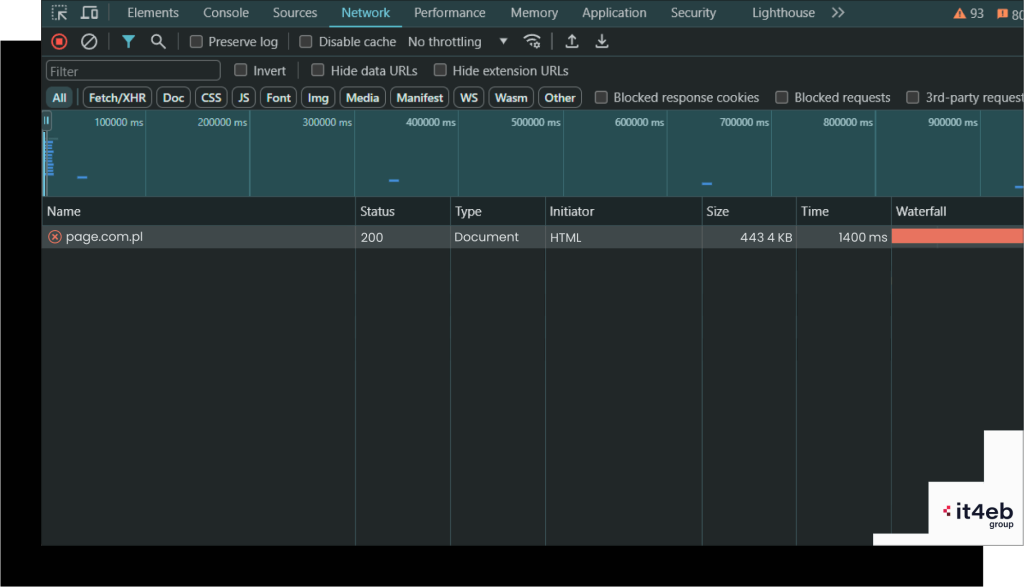
Narzędzia analityczne takie jak Google PageSpeed Insights czy GTmetrix dostarczają kluczowych danych na temat wydajności strony internetowej. Analiza tych raportów pozwala zidentyfikować konkretne problemy techniczne, które mogą wpływać na czas ładowania strony i ogólną responsywność. Dzięki tym informacjom można szybko zareagować, wprowadzając niezbędne optymalizacje, takie jak redukcja rozmiaru obrazów, poprawa kompresji danych, czy usunięcie zbędnych zasobów. Regularne monitorowanie i optymalizacja, oparta na wynikach tych analiz, są kluczowe dla utrzymania strony na wysokim poziomie wydajności, co bezpośrednio przekłada się na lepsze doświadczenia użytkowników i wyższą pozycję w wynikach wyszukiwania.
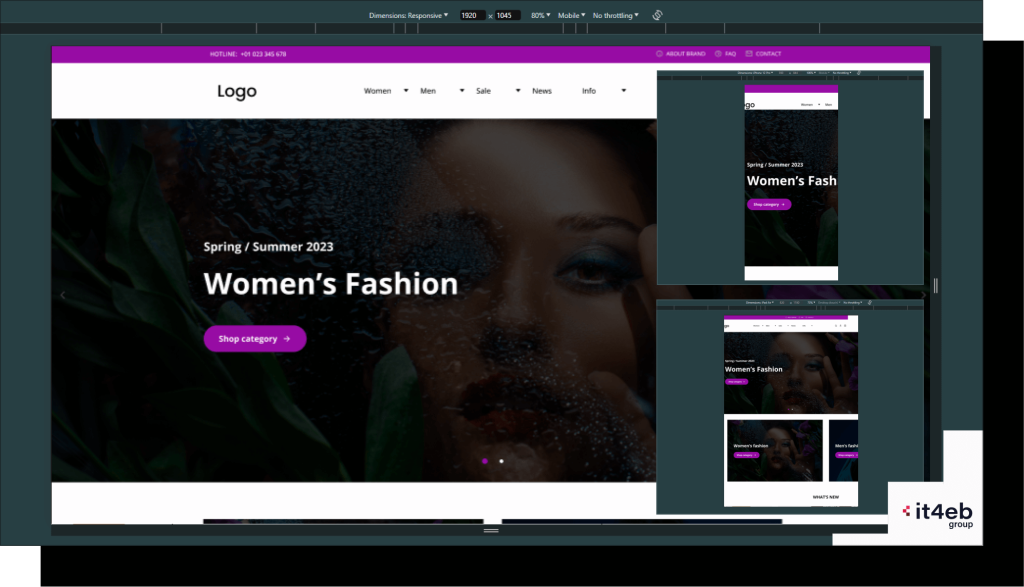
W erze mobilnych technologii, responsywność strony internetowej to fundament. Strony, które nie są optymalizowane pod kątem urządzeń mobilnych, mogą doświadczać znacznego spadku ruchu, gdyż użytkownicy na smartfonach czy tabletach napotykają trudności z nawigacją, przeglądaniem treści czy interakcją z elementami strony. Co więcej, wyszukiwarki takie jak Google faworyzują strony responsywne w swoich algorytmach rankingowych, co oznacza, że strony nieprzystosowane do urządzeń mobilnych są niższe w wynikach wyszukiwania. Aby zapewnić najlepsze wrażenia dla użytkowników mobilnych, należy regularnie testować stronę pod kątem responsywności, korzystając z narzędzi takich jak Mobile-Friendly Test od Google i odpowiednio dostosowywać jej layout, rozmiar czcionek i interaktywne elementy.

Pamiętaj, że optymalizacja strony to proces ciągły. Dedykowane, optymalizowane szablony WordPress to świetny początek, ale regularne przeglądy i modyfikacje są kluczowe dla utrzymania wysokiej wydajności. Unikanie powyższych błędów zapewni, że Twoja strona będzie szybka, skuteczna i przyjazna dla użytkownika, co z kolei przyczyni się do sukcesu Twojego biznesu online.

Porozmawiajmy o możliwościach współpracy. Po wypełnieniu krótkiego formularza wykonamy dla Ciebie bezpłatny audyt strony internetowej i zaproponujemy konkretne rozwiązania.

W dobie cyfrowej transformacji, tworzenie aplikacji mobilnych stało się kluczowym elementem sukcesu dla wielu przedsiębiorstw, oferując możliwości dotarcia do klientów w nowych,…
W świecie technologii informacyjnych nieustannie poszukujemy narzędzi, które zwiększą efektywność naszej pracy i usprawnią proces tworzenia oprogramowania. Jednym z takich rozwiązań, cieszącym…
Wybór odpowiedniego narzędzia do tworzenia aplikacji staje się kluczowym czynnikiem decydującym o sukcesie projektu. Wśród wielu dostępnych frameworków PHP, Laravel wyróżnia się…

W dobie cyfrowej transformacji, tworzenie aplikacji mobilnych stało się kluczowym elementem sukcesu dla wielu przedsiębiorstw, oferując możliwości dotarcia do klientów w nowych,…

W świecie technologii informacyjnych nieustannie poszukujemy narzędzi, które zwiększą efektywność naszej pracy i usprawnią proces tworzenia oprogramowania. Jednym z takich rozwiązań, cieszącym…

Wybór odpowiedniego narzędzia do tworzenia aplikacji staje się kluczowym czynnikiem decydującym o sukcesie projektu. Wśród wielu dostępnych frameworków PHP, Laravel wyróżnia się…