Proces tworzenia strony internetowej różni się w zależności od rozmiaru projektu, używanych technologii oraz oczekiwanych funkcji i wymagań strony. Agencje lub Software house’y mogą stosować różnorodne metodyki w zakresie produkcji stron internetowych. W niniejszym artykule opisaliśmy szczegółowo proces wdrażania stron internetowych w firmie it4eb. Artykuł ten pomoże zrozumieć Ci kroki, przez które przechodzą nasi klienci podczas współpracy z nami przy projektach WordPress, które wymagają zaprojektowania oraz wdrożenia dedykowanych szablonów oraz bardzo często niestandardowych funkcjonalności. Poznaj opisane poniżej kroki w procesie tworzenia strony internetowej.
Proces tworzenia strony rozpoczyna się od szczegółowego omówienia i zdefiniowania wszystkich potrzeb oraz funkcjonalności, które strona powinna oferować. Aby zapewnić skuteczne zrozumienie i kompletację wszystkich elementów, w procesie na tym etapie przeprowadzamy konsultację w postaci spotkania online. Podczas tego spotkania dokładnie analizujemy oczekiwania klienta, cele biznesowe oraz motywację powstania projektu. Na podstawie informacji, które uzyskamy budujemy prostą dokumentację wymagań, która jest częścią koncepcji projektu.
Na podstawie omówionych na wstępnym spotkaniu celów biznesowych oraz wstępnego zakresu projektu przygotowujemy koncepcję projektu wraz z ofertą. Koncepcja jest dokumentem opisującym możliwie szczegółowo cele projektu, funkcjonalności strony internetowej, wstępną mapę strony internetowej (sitemap), która odzwierciedla strukturę i organizację poszczególnych widoków na stronie, technologie wdrożenia, a także zakres całego zlecenia. Dokładna dokumentacja każdej funkcjonalności pozwala nam precyzyjnie oszacować czas potrzebny na realizację projektu, koszt oraz możliwości dalszego rozwoju.

Na podstawie sporządzonej dokumentacji wyceniamy projekt. Podczas tego etapu formułujemy ofertę, która zawiera całkowity koszt inwestycji, przewidywany termin realizacji oraz opis możliwości rozwojowych projektu. Efektem końcowym jest gotowy dokument, który zawiera m. in. takie elementy jak:
Również na tym etapie doradzamy oraz analizujemy zasadność bardziej zaawansowanych funkcjonalności, które klienci chcą wdrażać na stronie internetowej. W przypadku dużo bardziej złożonych projektów budowa koncepcji po pierwszym spotkaniu jest niemożliwa. W takich przypadkach oferujemy warsztaty, podczas których mapujemy wszystkie funkcjonalności i procesy, które chcielibyśmy wdrożyć budując przy tym pełną dokumentację wymagań wspólnie z zespołem klienta.
Zawarcie umowy jest kluczowym momentem w procesie projektowania strony internetowej, stanowiąc solidne fundamenty dla obu stron współpracy. Dla zapewnienia transparentności i zrozumienia wszystkich warunków, przed finalizacją współpracy już na etapie budowania koncepcji każdy klient otrzymuje do wglądu wzór umowy, który jest standardowo stosowany w naszych projektach. Ten dokument jasno definiuje obowiązki i oczekiwania zarówno wykonawcy, jak i klienta, co jest gwarancją profesjonalizmu oraz ochrony prawnej dla obu stron.
Spotkanie inaugurujące, znane również jako Kickoff Meeting, jest pierwszym etapem rzeczywistego wdrażania projektu strony internetowej po podpisaniu umowy. Jeżeli miałbym określić mały ale bardzo ważny element projektu to jest to właśnie to spotkanie. Ma ono na celu zorganizowanie wszystkich zainteresowanych stron, w tym klienta i zespołu projektowego, oraz wyznaczenie jasnych celów i oczekiwań na kolejne etapy projektu.

1. Wprowadzenie i integracja zespołów– Zapewnia to, że wszyscy kluczowi uczestnicy projektu są zapoznani i mogą efektywnie współpracować. Wspólna znajomość zespołowa sprzyja lepszej komunikacji i zrozumieniu roli każdego członka w projekcie.
2. Omówienie celów i zakresu projektu – Precyzyjne omówienie, co ma zostać osiągnięte, w tym szczegółowe omówienie wymagań biznesowych i technicznych strony. To zapewnia, że wszyscy interesariusze mają jednolite zrozumienie zakresu projektu i wynikających z tego oczekiwań.
3. Ustalenie harmonogramu i kamieni milowych – Zdefiniowanie kluczowych terminów i kamieni milowych projektu jest niezbędne dla jego płynnego przebiegu. Na spotkaniu określamy harmonogram, który pozwala nam monitorować postępy i zapewnia, że wszystkie elementy projektu są realizowane na czas.
4. Omówienie procesów komunikacji i protokołów sprawozdawczych – Ustalenie, jak i kiedy zespół będzie się komunikował, jakie narzędzia będą używane do zarządzania projektem oraz jak będą prezentowane raporty postępu. To kluczowy element zapewniający przejrzystość i efektywność komunikacji między wszystkimi zainteresowanymi stronami.
5. Rozwiązywanie wszelkich wstępnych obaw – spotkanie daje możliwość zaadresowania wszelkich wątpliwości lub pytań, które mogą mieć członkowie zespołu lub klient. Odpowiadając na te pytania na wczesnym etapie, można uniknąć potencjalnych przeszkód w przyszłości.
Spotkanie inaugurujące jest nie tylko formalnością, ale fundamentem dla budowania wzajemnego zrozumienia i skutecznej współpracy. Poprzez ustanowienie jasnych celów, harmonogramu i metod komunikacji, spotkanie to kładzie solidne podwaliny pod sukces całego projektu. To inwestycja w przyszłą wydajność i jakość końcowego produktu. Po przeprowadzenia takiego spotkania można nareszcie przejść do faktycznej produkcji projektu.


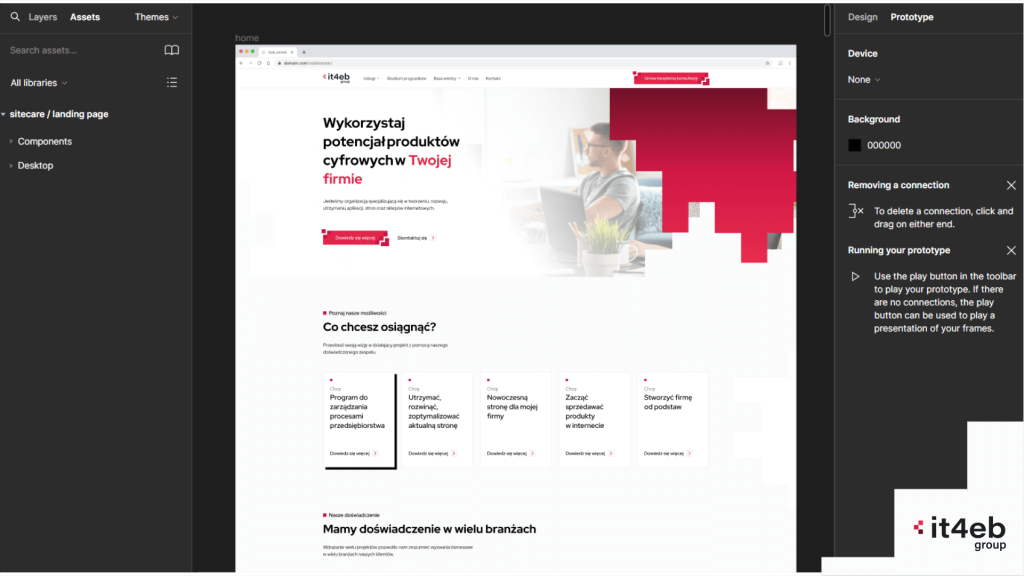
Prototypowanie, szkicowanie i projektowanie graficznego strony internetowej jest następnym krokiem w procesie tworzenia strony. Etap ten umożliwia wizualizację i testowanie koncepcji przed jej ostatecznym wykonaniem. Proces zaczyna się od tworzenia szkiców, znanych jako wireframes, które mogą być lo-fi (niskiej szczegółowości) lub hi-fi (wysokiej szczegółowości), w zależności od złożoności i wymagań projektu. Wireframes lo-fi zwykle skupiają się na układzie podstawowych elementów strony i są używane do szybkiego mapowania i testowania funkcjonalności strony. Z kolei wireframes hi-fi są bardziej szczegółowe i mogą zawierać elementy stylistyczne, które przybliżają finalny wygląd strony.
Po stworzeniu wireframes, projekt przechodzi do etapu projektowania interfejsu użytkownika (UI). Na tym etapie projektanci koncentrują się na estetyce i użytkowalności strony, wybierając schematy kolorów, typografię oraz inne elementy wizualne, które współgrają z marką klienta i zapewniają intuicyjną nawigację dla użytkowników. Projektowanie UI często obejmuje tworzenie spójnych wzorców projektowych, które są łatwe do zrozumienia i używania przez odwiedzających stronę.
Cały proces jest iteracyjny i zazwyczaj obejmuje wielokrotne przeglądy i testy z udziałem klienta oraz potencjalnych użytkowników, aby upewnić się, że ostateczny projekt jest nie tylko atrakcyjny wizualnie, ale także funkcjonalny i zgodny z oczekiwaniami użytkowników. Współpraca z klientem w trakcie tych etapów jest kluczowa, aby zapewnić, że ostateczny produkt spełni wszystkie wymagania biznesowe i techniczne, a także będzie w stanie skutecznie służyć swojemu celowi i targetowi.

Stworzenie wersji deweloperskiej strony internetowej to etap w procesie tworzenia nowej strony, gdzie wizje i projekty graficzne są przekształcane w funkcjonalną stronę. Rozpoczynając od kodowania szablonów na podstawie zatwierdzonego projektu i makiet, zespół deweloperski precyzyjnie odwzorowuje estetykę i funkcjonalności zaprojektowanej witryny, zapewniając zgodność wizualną oraz techniczną z wymaganiami klienta. Następnie, kodowane szablony są integrowane z systemem zarządzania treścią WordPress, gdzie programiści dostosowują je tak, aby były kompatybilne z interfejsem tego systemu. Dostosowanie to pozwala na łatwe zarządzanie treścią przez użytkowników końcowych i umożliwia administratorom swobodne modyfikowanie i aktualizowanie elementów strony bez wpływu na jej bazową strukturę.
Kolejnym etapem jest testowanie, które jest kompleksową i wielowymiarową fazą, kluczową dla zagwarantowania funkcjonalności, użyteczności i bezpieczeństwa strony. Testowanie obejmuje sprawdzanie wszystkich elementów strony pod kątem ich prawidłowego działania, ocenę intuicyjności interfejsu i ogólnego doświadczenia użytkownika, weryfikację, czy strona poprawnie dostosowuje się do różnych rozdzielczości i rozmiarów ekranów, mierzenie czasów ładowania strony i jej reakcji na wysokie obciążenia, a także analizę strony pod kątem potencjalnych słabości i luk, które mogłyby zostać wykorzystane przez atakujących. Po zakończeniu testowania i wprowadzeniu niezbędnych poprawek, wersja deweloperska strony jest dokładnie przeglądana i zatwierdzana przez zespół projektowy, przygotowując projekt do końcowego etapu uruchomienia.
W przypadku bardziej złożonych projektów stron internetowych, które wymagają specyficznych funkcjonalności przekraczających standardowe możliwości, tworzone są dedykowane moduły programowane. Ten proces obejmuje projektowanie, kodowanie oraz integrację indywidualnych modułów, które są dostosowane do potrzeb konkretnego projektu.
Jednocześnie, równolegle do procesu rozwoju technicznego w zależności od skali projektu, tworzona jest szczegółowa dokumentacja. Dokument ten stanowi element, umożliwiający zarówno deweloperom, jak i klientom śledzenie postępów w pracach oraz zapewniający pełne zrozumienie funkcjonalności i architektury systemu. Zawiera ona opisy wszystkich stworzonych modułów, ich zastosowanie oraz instrukcje dotyczące ich integracji i obsługi. Dodatkowo, dokumentacja ta odgrywa ważną rolę w przypadku wprowadzania zmian w projekcie, ponieważ stanowi solidną bazę wiedzy, na której można oprzeć dalsze prace rozwojowe. Kompleksowa dokumentacja jest także nieocenionym zasobem przy szkoleniu nowych członków zespołu programistycznego oraz w przypadku przekazywania projektu do obsługi innym zespołom lub firmom zewnętrznym.
Po zakończeniu wdrożenia wersji deweloperskiej strony internetowej przeprowadzamy kompleksowe szkolenie z zakresu ich obsługi. Szkolenie zwykle odbywa się online, co pozwala na interaktywne uczestnictwo i dostępność dla klientów niezależnie od ich lokalizacji. Podczas szkolenia skupiamy się na omówieniu kluczowych funkcji strony, demonstrując w praktyce, jak zarządzać treścią, aktualizować informacje i korzystać z zintegrowanych narzędzi. Dodatkowo, dostarczamy nagrania wideo, które szczegółowo pokazują procesy obsługi poszczególnych funkcjonalności strony. Te materiały są świetnym zasobem do późniejszego powrotu i przypomnienia sobie poszczególnych procedur.
Dla bardziej zaawansowanych projektów, gdzie zakres zarządzania treścią jest szerszy lub strona zawiera specjalistyczne funkcje, przygotowujemy również szczegółowe instrukcje obsługi. Dokumenty te obejmują zarówno zarządzanie treścią strony, jak i obsługę panelu administracyjnego. Instrukcje te są dostosowane do konkretnego projektu i dostarczają krok po kroku informacje, jak efektywnie korzystać ze wszystkich dostępnych opcji i narzędzi.

Na tym etapie, gdy zespół projektowy zakończy pracę nad stroną internetową, przedstawia ją klientowi w celu dokonania odbioru. Jest to moment, w którym zespół od strony klienta weryfikuje, czy końcowy produkt odpowiada wcześniej ustalonym wymaganiom i czy spełnia wszystkie oczekiwania w tym zakres projektu. Jeśli produkt jest zgodny z wymaganiami, klient akceptuje go, co formalnie zamyka projekt zatwierdzeniem i podpisaniem protokołu odbioru bez wad.
Jeśli w trakcie oceny klient zidentyfikuje elementy wymagające poprawy, może zgłosić potrzebę ich korekty w takich przypadkach najczęściej podpisywane są protokoły odbioru częściowego. W takich sytuacjach zespoły projektowe zajmują się wprowadzeniem korekty oraz oddaniem projektu do ponownego odbioru. Gdy wszystkie kwestie zostaną odpowiednio zaadresowane i produkt zostanie zaakceptowany przez klienta, proces odbioru jest zakończany podpisaniem protokołu odbioru bez wad.
Po uzyskaniu akceptacji dla wersji testowej strony internetowej, następuje proces migracji na serwer produkcyjny, który jest jej miejscem docelowym. W tym momencie strona staje się dostępna publicznie w internecie. Bezpośrednio po instalacji strony na serwerze produkcyjnym, przeprowadzane są testy integracyjne. Ich celem jest sprawdzenie czy transfer strony na nowe środowisko nie spowodował pojawienia się błędów, które mogłyby wynikać z różnic w konfiguracji pomiędzy środowiskiem testowym, a produkcyjnym.
Kolejny krok to optymalizacja strony pod kątem szybkości ładowania i ogólnej wydajności. Działania te obejmują minifikację plików, optymalizację obrazów, a także dostosowanie ustawień cachowania, co ma na celu przyspieszenie działania strony i poprawę jej responsywności.
Ostatni krok w procesie wdrożenia to zabezpieczenie strony. Obejmuje to instalację certyfikatów SSL, konfigurację firewalli, aktualizację oprogramowania do najnowszych wersji oraz wdrożenie innych mechanizmów bezpieczeństwa, które mają za zadanie ochronić wrażliwe dane użytkowników.
Podczas całego procesu wdrożenia, kluczowe jest, aby środowisko testowe jak najwierniej odwzorowywało środowisko produkcyjne. Dzięki temu można minimalizować ryzyko wystąpienia błędów po migracji na serwer produkcyjny. Obejmuje to zarówno konfigurację sprzętową, jak i programową, co pozwala na efektywne i bezproblemowe przejście z fazy testów do fazy produkcyjnej.
W przypadku zespołu it4eb po zakończeniu wdrożenia, oferujemy ciągłe wsparcie techniczne strony internetowej. Nasz zespół jest dostępny do pomocy w rozwiązywaniu bieżących problemów, zarządzaniu treścią oraz wprowadzaniu niezbędnych aktualizacji. Rozumiejąc, że strona internetowa to dynamiczne narzędzie, które powinno rozwijać się wraz z firmą, zapewniamy możliwości jej rozwoju. Obejmuje to dodawanie nowych funkcji, integrację z innymi systemami oraz rozszerzenie o dodatkowe moduły, które mogą usprawnić procesy biznesowe lub wzmocnić działania marketingowe.
Sukces podczas wdrażania strony internetowej zależy od dobrze zaplanowanego i zorganizowanego procesu. Począwszy od wstępnej analizy potrzeb klienta, przez szczegółowe planowanie specyfikacji technicznej, aż po etapy projektowania i wdrożenia. Każdy krok, od spotkań konsultacyjnych, przez formalne zawarcie umowy, po intensywną współpracę przy prototypowaniu i projektowaniu, jest kluczowy dla osiągnięcia oczekiwanych rezultatów. Dzięki ścisłej współpracy z klientem oraz precyzyjnemu dokumentowaniu postępów, każdy projekt ma solidne podstawy do efektywnej realizacji i osiągnięcia sukcesu.

Porozmawiajmy o możliwościach współpracy. Podczas bezpłatnej konsultacji omówimy Twoje wyzwania, potrzeby biznesowe oraz zaproponujemy rozwiązania, które mogą przynieść rezultaty w Twojej firmie.

W dobie cyfrowej transformacji, tworzenie aplikacji mobilnych stało się kluczowym elementem sukcesu dla wielu przedsiębiorstw, oferując możliwości dotarcia do klientów w nowych,…
W świecie technologii informacyjnych nieustannie poszukujemy narzędzi, które zwiększą efektywność naszej pracy i usprawnią proces tworzenia oprogramowania. Jednym z takich rozwiązań, cieszącym…
Wybór odpowiedniego narzędzia do tworzenia aplikacji staje się kluczowym czynnikiem decydującym o sukcesie projektu. Wśród wielu dostępnych frameworków PHP, Laravel wyróżnia się…

W dobie cyfrowej transformacji, tworzenie aplikacji mobilnych stało się kluczowym elementem sukcesu dla wielu przedsiębiorstw, oferując możliwości dotarcia do klientów w nowych,…

W świecie technologii informacyjnych nieustannie poszukujemy narzędzi, które zwiększą efektywność naszej pracy i usprawnią proces tworzenia oprogramowania. Jednym z takich rozwiązań, cieszącym…

Wybór odpowiedniego narzędzia do tworzenia aplikacji staje się kluczowym czynnikiem decydującym o sukcesie projektu. Wśród wielu dostępnych frameworków PHP, Laravel wyróżnia się…