Wtyczki cache, takie jak LiteSpeed Cache, są niezbędne do zwiększania wydajności stron internetowych. Umożliwiają one przyspieszenie czasu ładowania przez cachowanie stron, obiektów oraz minifikację plików HTML, CSS i JavaScript. Funkcje dodatkowe, takie jak lazy loading obrazów i wideo oraz preloading zasobów, jeszcze bardziej poprawiają ogólną wydajność strony. W dalszej części artykułu przedstawiamy, jak można efektywnie zainstalować i skonfigurować wtyczkę LiteSpeed Cache na platformie WordPress.
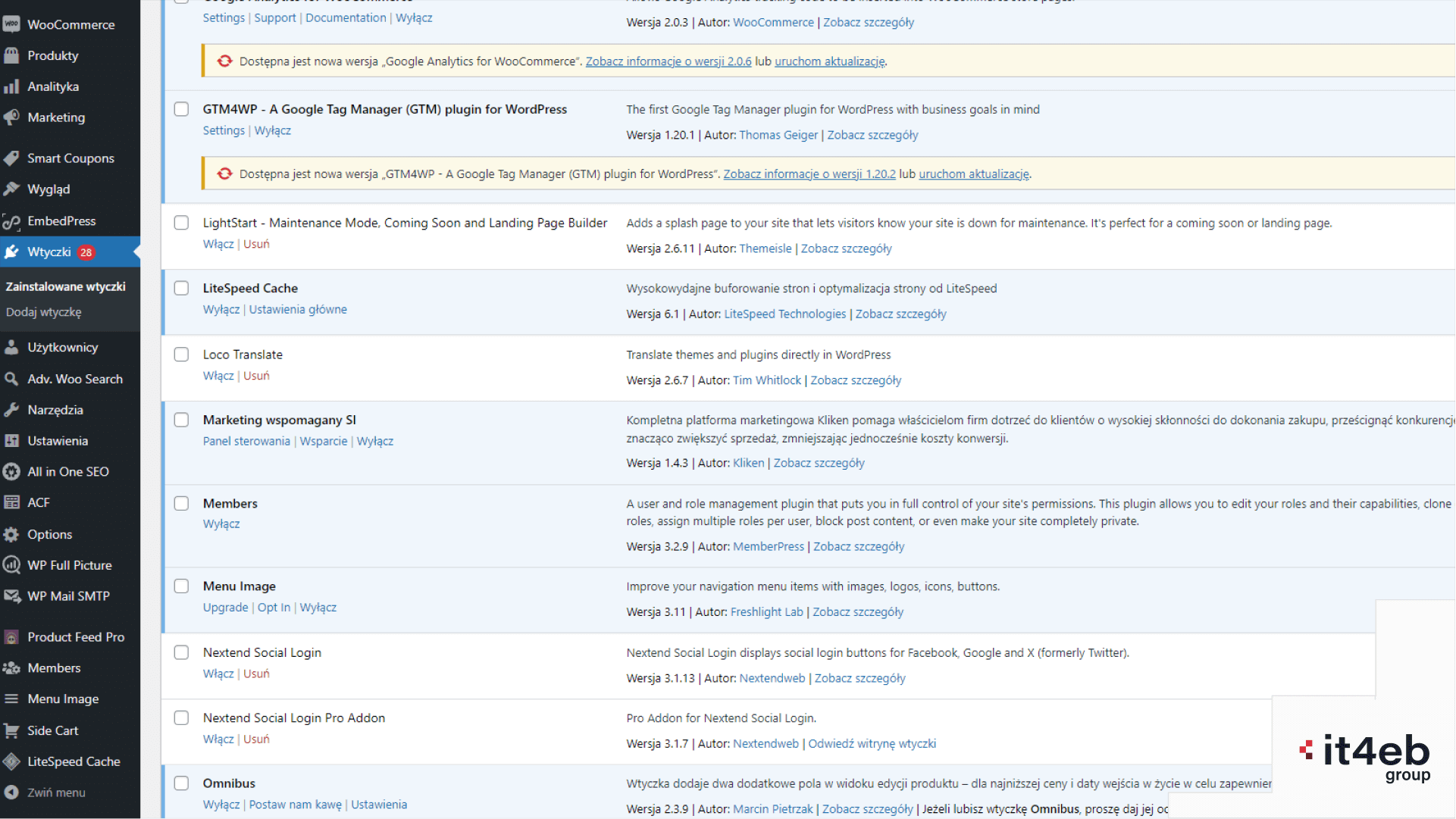
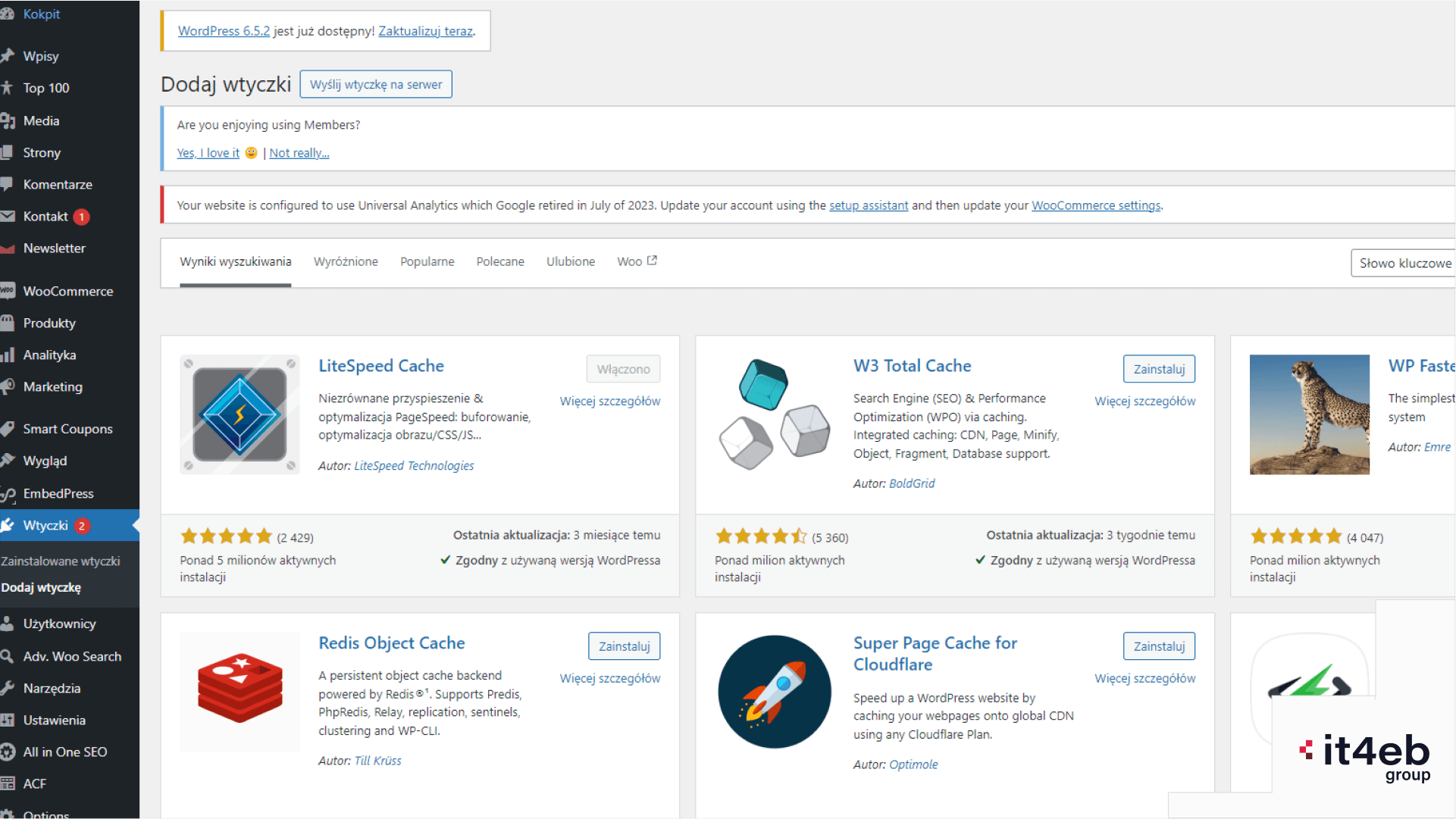
Aby zainstalować LiteSpeed Cache, należy zalogować się do panelu administracyjnego WordPress, przejść do sekcji „Wtyczki”, a następnie wybrać „Dodaj nową”. W polu wyszukiwania wpisz „LiteSpeed Cache”, a następnie kliknij „Zainstaluj teraz” obok nazwy wtyczki. Po zakończeniu instalacji kliknij „Aktywuj”.


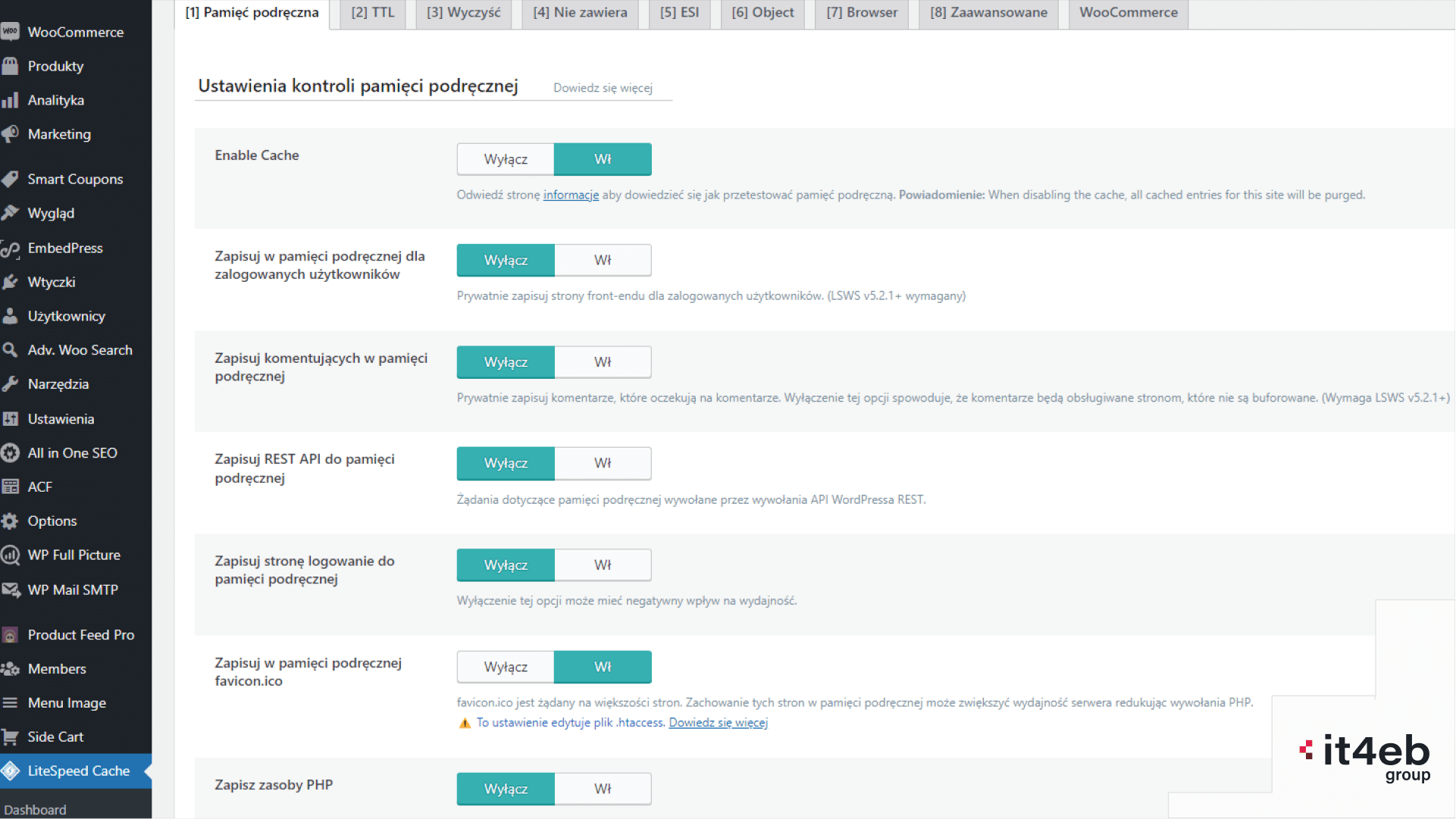
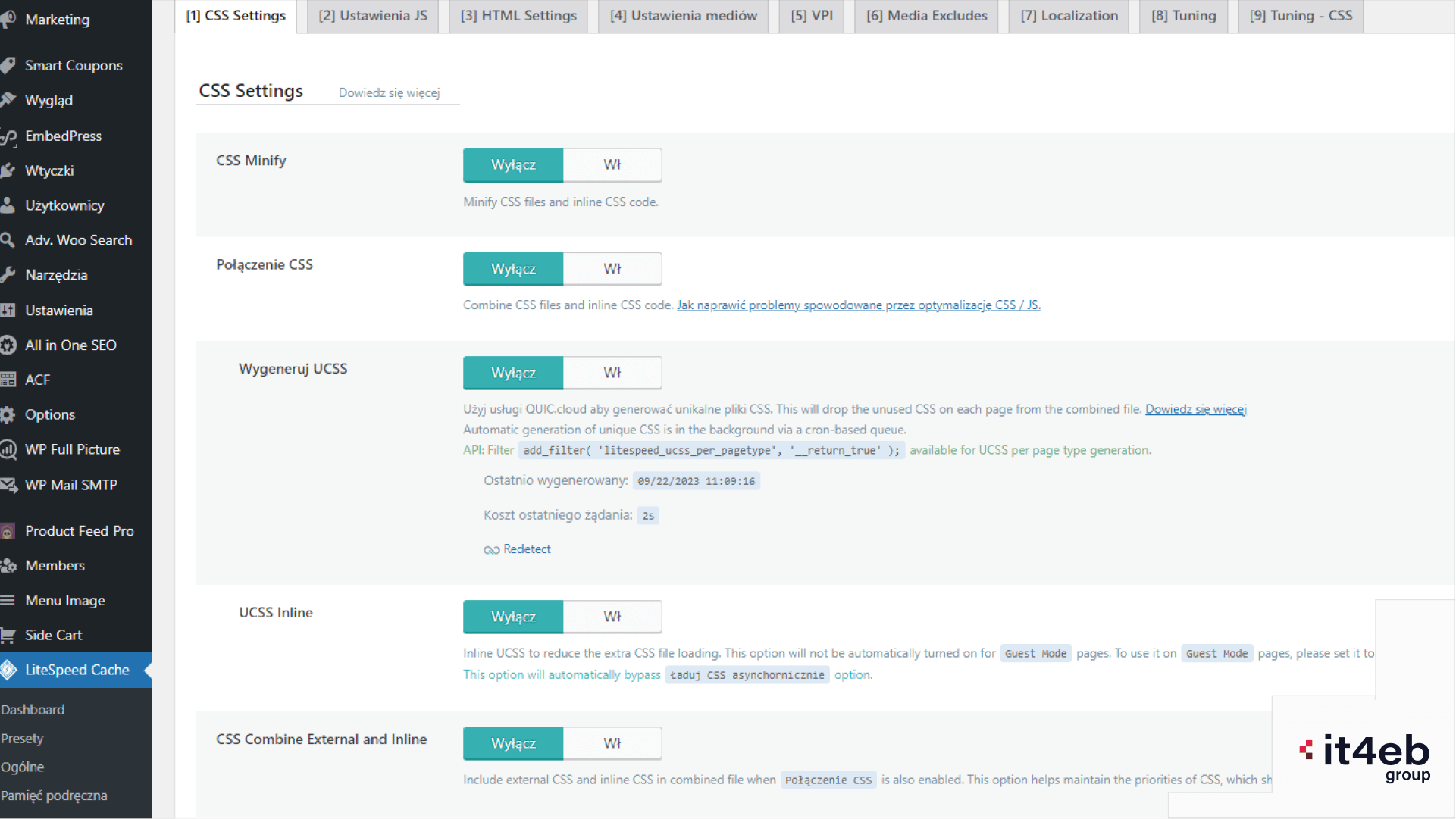
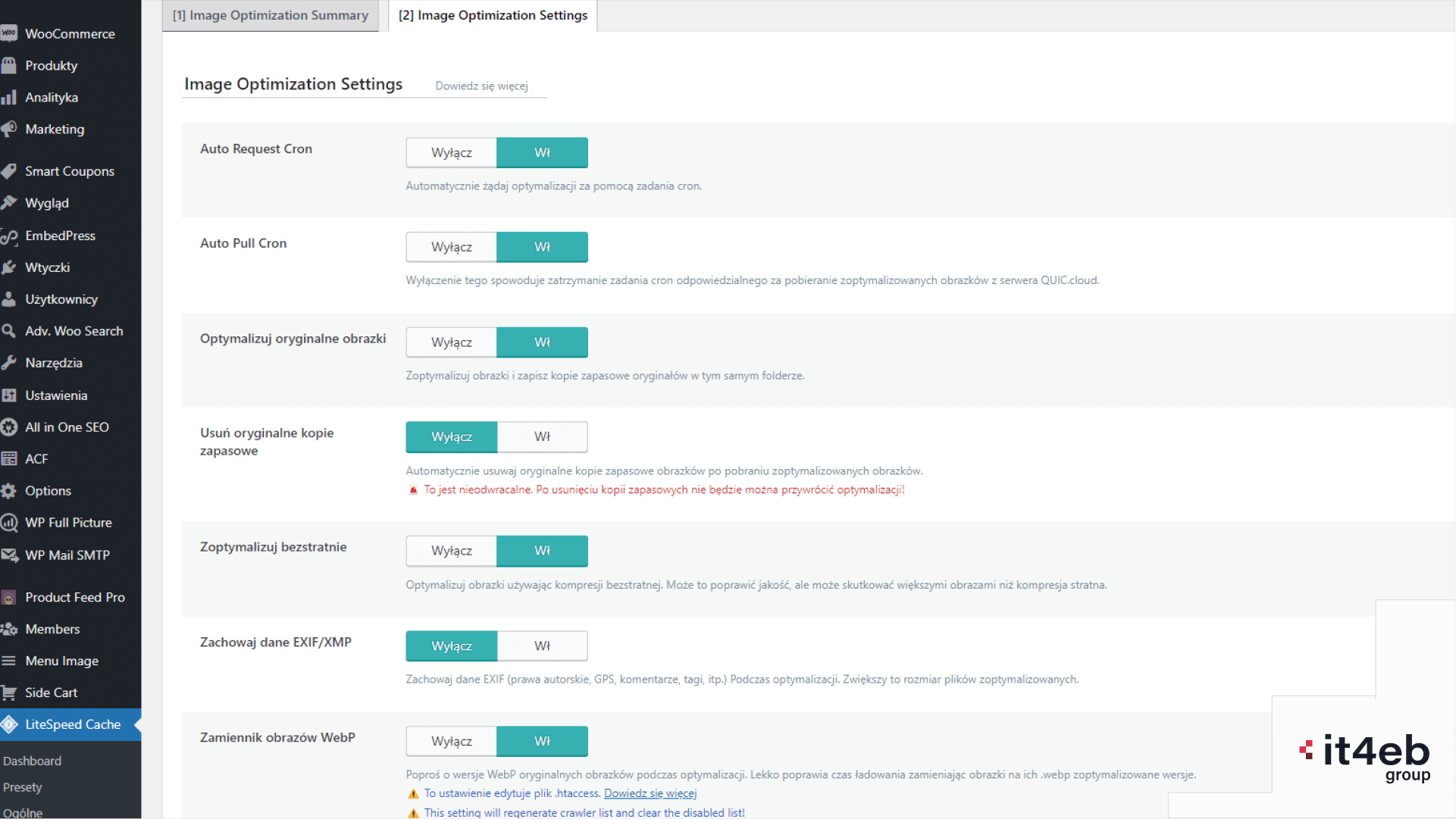
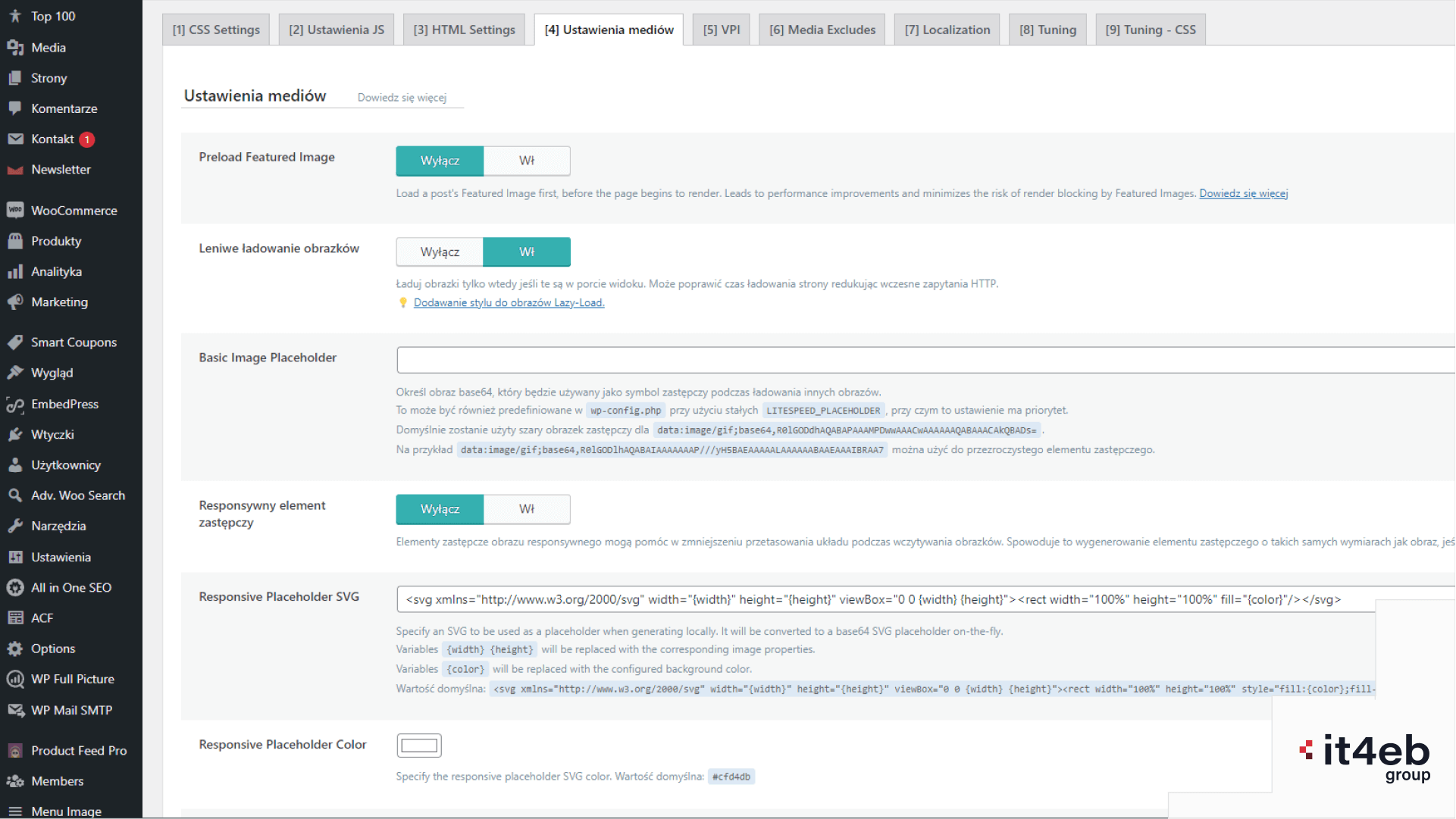
Po aktywacji wtyczki, w menu WordPress pojawi się nowa zakładka „LiteSpeed Cache”. Wejdź w nią, aby dostosować ustawienia wtyczki do potrzeb swojej strony. Skoncentruj się na konfiguracji takich opcji jak:



LiteSpeed Cache oferuje również zaawansowane funkcje, które mogą dalej poprawić wydajność strony:
Lazy Loading: Włącz lazy loading dla obrazów i wideo, co sprawi, że będą one ładowane tylko wtedy, gdy znajdą się w obszarze widzenia użytkownika, co znacznie przyspiesza czas ładowania początkowego strony.
Preloading: Skonfiguruj preloading ważnych zasobów, co może poprawić czas ładowania strony podczas kolejnych wizyt użytkownika.
Cache dla zalogowanych użytkowników: Możesz również włączyć osobne cache dla zalogowanych użytkowników, co jest szczególnie użyteczne dla stron z dużą ilością personalizacji.

Po skonfigurowaniu wtyczki, ważne jest regularne monitorowanie jej wpływu na wydajność strony. LiteSpeed Cache oferuje wbudowane narzędzia do analizy i monitorowania, które pomogą ci zrozumieć, jakie efekty przynosi zastosowanie różnych opcji cache i optymalizacji. W oparciu o te dane, możesz dalej dostosowywać ustawienia, aby maksymalizować szybkość i responsywność strony.
Przez właściwą instalację i konfigurację wtyczki cache, takiej jak LiteSpeed Cache, można znacząco poprawić czas ładowania strony, co przekłada się na lepsze doświadczenie użytkownika i potencjalnie wyższe pozycje w wynikach wyszukiwania. Regularne aktualizacje i dostosowywanie ustawień są kluczowe dla utrzymania optymalnej wydajności i bezpieczeństwa strony, zapewniając, że technologia jest zawsze na bieżąco z najnowszymi trendami i standardami internetowymi.

Porozmawiajmy o możliwościach współpracy. Po wypełnieniu krótkiego formularza wykonamy dla Ciebie bezpłatny audyt strony internetowej i zaproponujemy konkretne rozwiązania.

W dobie cyfrowej transformacji, tworzenie aplikacji mobilnych stało się kluczowym elementem sukcesu dla wielu przedsiębiorstw, oferując możliwości dotarcia do klientów w nowych,…
W świecie technologii informacyjnych nieustannie poszukujemy narzędzi, które zwiększą efektywność naszej pracy i usprawnią proces tworzenia oprogramowania. Jednym z takich rozwiązań, cieszącym…
Wybór odpowiedniego narzędzia do tworzenia aplikacji staje się kluczowym czynnikiem decydującym o sukcesie projektu. Wśród wielu dostępnych frameworków PHP, Laravel wyróżnia się…

W dobie cyfrowej transformacji, tworzenie aplikacji mobilnych stało się kluczowym elementem sukcesu dla wielu przedsiębiorstw, oferując możliwości dotarcia do klientów w nowych,…

W świecie technologii informacyjnych nieustannie poszukujemy narzędzi, które zwiększą efektywność naszej pracy i usprawnią proces tworzenia oprogramowania. Jednym z takich rozwiązań, cieszącym…

Wybór odpowiedniego narzędzia do tworzenia aplikacji staje się kluczowym czynnikiem decydującym o sukcesie projektu. Wśród wielu dostępnych frameworków PHP, Laravel wyróżnia się…