W erze cyfrowej, szybkość ładowania strony internetowej stała się kluczowym elementem sukcesu online. Nie tylko wpływa na satysfakcję użytkowników, ale także na pozycjonowanie w wyszukiwarkach. Dzisiaj skupimy się na optymalizacji strony internetowej WordPress, krok po kroku, korzystając z narzędzi takich jak PageSpeed Insights i innych dedykowanych rozwiązań. Optymalizacja strony internetowej, web design, i techniczne aspekty SEO są tutaj istotne.
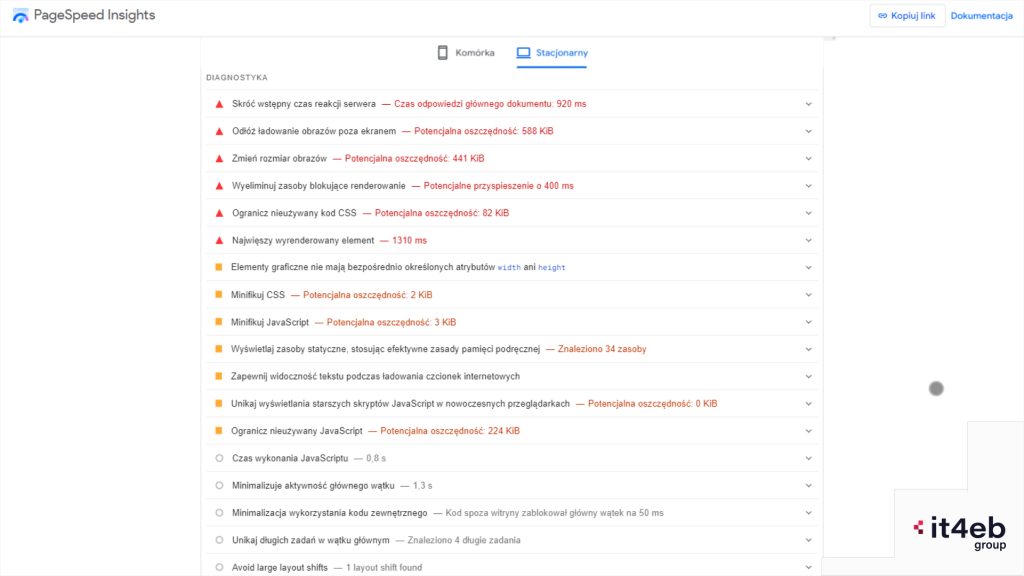
Pierwszym krokiem w optymalizacji jest przeprowadzenie szczegółowej analizy obecnego stanu strony, wykorzystując narzędzia takie jak PageSpeed Insights. Dzięki temu narzędziu możemy zidentyfikować kluczowe problemy wpływające na wydajność strony, od czasu ładowania po bardziej zaawansowane problemy techniczne. Analiza ta pozwala na głębokie zrozumienie wszystkich aspektów, które mogą wpływać na szybkość ładowania strony – od zbyt dużych plików CSS, poprzez nieoptymalny JavaScript, aż po zbyt wolne odpowiedzi serwera. Wszystkie te czynniki są wyświetlane w formie szczegółowego raportu, który wskazuje nie tylko problemy, ale także sugeruje konkretne rozwiązania, takie jak kompresja obrazów, usuwanie zbędnych skryptów czy optymalizacja bazy danych.

Na podstawie raportu z PageSpeed Insights, określamy elementy, które działają poniżej oczekiwań. Często dotyczy to zbyt dużych obrazów, braku kompresji plików, czy przestarzałego kodu JavaScript. Każdy z tych elementów może negatywnie wpływać na ogólną wydajność strony, zwiększając czas ładowania i zmniejszając satysfakcję użytkowników. Identifikacja tych problemów jest kluczowa, ponieważ pozwala na skupienie się na najbardziej krytycznych aspektach, które wymagają natychmiastowej interwencji. Dalsze działania powinny obejmować zarówno prostsze rozwiązania, jak i bardziej zaawansowane techniki optymalizacji. W przypadku dużych obrazów można zastosować automatyczną kompresję i zmianę formatów, natomiast przestarzały JavaScript może wymagać głębszego przeglądu i refaktoryzacji kodu, aby upewnić się, że jest on efektywny i nie obciąża niepotrzebnie strony.
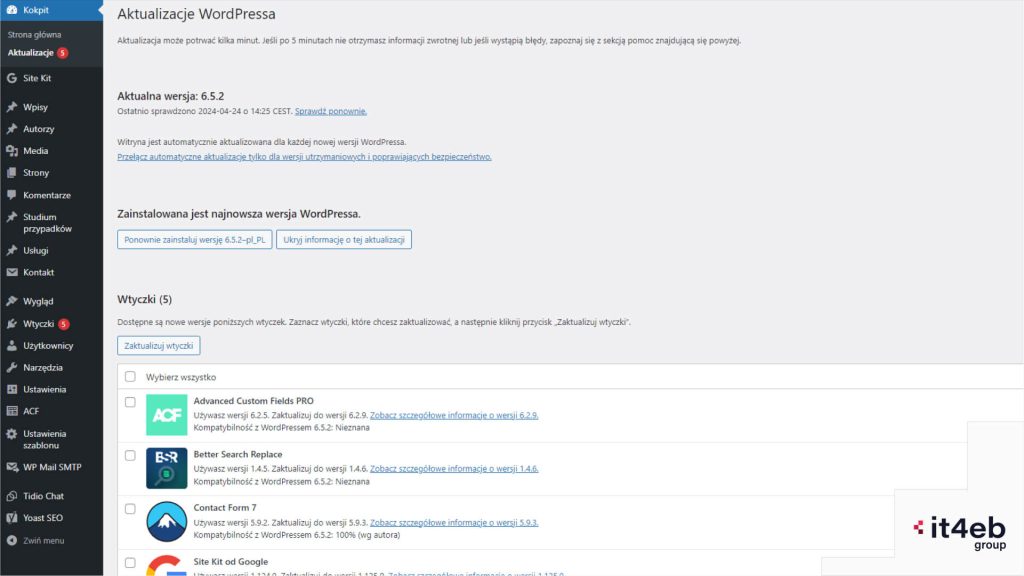
Przestarzałe wersje WordPressa i wtyczek mogą znacząco wpływać na wydajność strony, co jest kluczowe zarówno z perspektywy użytkownika, jak i pozycjonowania w wyszukiwarkach. Regularne aktualizacje nie tylko wpływają na płynność działania strony, ale są również niezbędne dla zapewnienia najwyższego poziomu bezpieczeństwa. Starsze wersje oprogramowania często zawierają luki bezpieczeństwa, które mogą być wykorzystywane przez cyberprzestępców, prowadząc do potencjalnych ataków na stronę.
Aktualizacje zapewniają również dostęp do nowych funkcji i usprawnień, które mogą znacznie poprawić funkcjonalność strony oraz jej interfejs użytkownika. Nowe wersje wtyczek i motywów często oferują lepsze rozwiązania z punktu widzenia technologii webowych, co przekłada się na szybsze ładowanie się stron, lepszą kompatybilność z nowymi przeglądarkami oraz lepszą responsywność na różnych urządzeniach.
Ponadto, aktualizacje mogą wprowadzać poprawki, które optymalizują kod, redukując jego obciążenie na serwer oraz ilość przesyłanych danych, co bezpośrednio wpływa na szybkość ładowania strony. Zaniedbanie procesu aktualizacji może prowadzić do tego, że strona staje się coraz mniej wydajna i mniej atrakcyjna dla użytkowników, co w konsekwencji może odbić się negatywnie na jej pozycji w wynikach wyszukiwania i ogólnym wizerunku firmy w internecie. Regularne utrzymanie aktualności oprogramowania jest zatem kluczowe dla każdego, kto poważnie myśli o utrzymaniu swojej obecności online na najwyższym poziomie.

Zdjęcia są nieodłączną częścią nowoczesnych stron internetowych, ale ich rozmiar może negatywnie wpływać na szybkość ładowania. Wtyczki takie jak Converter for Media mogą automatycznie konwertować obrazy do formatów AVIF lub WEBP, które są bardziej efektywne. Poniżej znajdziesz krok po kroku jak skutecznie używać tej wtyczki na swojej stronie WordPress:
Konfigurując i korzystając z wtyczki Converter for Media, możesz znacząco przyspieszyć czas ładowania swojej strony, co poprawi zarówno doświadczenie użytkowników, jak i pozycję strony w wyszukiwarkach. Pamiętaj o regularnym monitorowaniu efektów i dostosowywaniu ustawień, aby w pełni wykorzystać potencjał wtyczki.
Przegląd kodu strony internetowej to kluczowy element optymalizacji, który pozwala nie tylko zidentyfikować zbędne lub powtarzające się skrypty i style, ale również ujawnia inne możliwości poprawy wydajności strony. Optymalizacja kodu może znacząco przyspieszyć stronę poprzez redukcję ilości danych do załadowania, co bezpośrednio wpływa na szybkość ładowania i ogólną responsywność strony.
Webpack to zaawansowane narzędzie do zarządzania zależnościami i pakowania modułów, które pozwala na organizację i optymalizację zasobów strony. Webpack analizuje projekt, znajduje zależności między modułami i pakuje je w jedną lub kilka paczek, które są łatwiejsze do zarządzania i szybciej się ładują. Webpack pozwala również na „leniwe ładowanie” (lazy loading), co oznacza, że pewne skrypty mogą być ładowane tylko wtedy, gdy są faktycznie potrzebne, co zmniejsza początkowy czas ładowania strony.
Minifikacja to proces, w którym kod źródłowy (HTML, CSS, JavaScript) jest kompresowany poprzez usunięcie zbędnych znaków (takich jak spacje, nowe linie, komentarze), co skutkuje mniejszym rozmiarem pliku. Istnieje wiele narzędzi do minifikacji, takich jak UglifyJS dla JavaScript, CSSNano dla CSS, i HTMLMinifier dla HTML. Te narzędzia są często integrowane w procesy budowania strony za pomocą Webpack, co automatyzuje proces minifikacji jako część większego workflow optymalizacji.
Oprócz Webpack i minifierów, istnieje wiele innych narzędzi i praktyk, które mogą pomóc w optymalizacji kodu strony. Należą do nich:
Regularne przeglądy i optymalizacja kodu są kluczowe dla utrzymania szybkości i efektywności strony internetowej. Implementacja powyższych narzędzi i praktyk może znacząco pomóc w osiągnięciu tych celów, zarówno poprzez automatyzację wielu z tych procesów, jak i przez zapewnienie lepszej kontroli nad zasobami i ich wydajnością.
Wtyczki cache, takie jak LiteSpeed Cache, odgrywają kluczową rolę w optymalizacji wydajności stron internetowych. Poprzez caching stron, obiektów oraz minifikację plików HTML, CSS i JavaScript, mogą znacząco przyspieszyć czas ładowania strony. Dodatkowo, funkcje takie jak lazy loading obrazów i wideo oraz preloading zasobów dodatkowo poprawiają wydajność. Informację jak można zainstalować i skonfigurować wtyczkę cache, korzystając z przykładu LiteSpeed Cache na platformie WordPress znajdziesz na naszym artykule.
Largest Contentful Paint (LCP) i Cumulative Layout Shift (CLS) to dwa z kluczowych wskaźników Web Vitals, które Google używa do oceny wydajności stron internetowych. Optymalizacja tych elementów jest niezbędna nie tylko dla poprawy użytkownika doświadczenia, ale również dla SEO, ponieważ mają one wpływ na ranking strony w wynikach wyszukiwania.
LCP mierzy czas, który potrzebny jest do załadowania największego elementu zawartości na stronie w widocznym obszarze użytkownika. Aby zoptymalizować LCP, należy skupić się na kilku kluczowych aspektach:
CLS mierzy, jak bardzo elementy na stronie przesuwają się podczas ładowania. Nagłe zmiany układu mogą być frustrujące dla użytkowników i wpłynąć na ich interakcję ze stroną. Aby zminimalizować CLS, należy:
Przez skoncentrowanie się na optymalizacji LCP i CLS, możesz znacznie poprawić doświadczenia użytkowników na Twojej stronie, co nie tylko podnosi satysfakcję, ale również przekłada się na lepsze rankingi w wynikach wyszukiwania. Regularne testowanie i monitorowanie tych wskaźników za pomocą narzędzi takich jak Google PageSpeed Insights pomoże Ci śledzić postępy i identyfikować kolejne obszary do optymalizacji.
Po wprowadzeniu zmian, ważne jest ponowne przetestowanie strony, aby sprawdzić efektywność przeprowadzonych optymalizacji. Jeśli wyniki nadal nie są zadowalające, należy szukać dalszych rozwiązań, które mogą obejmować zaawansowane techniki optymalizacji lub konsultacje z ekspertami.
Dzięki stosowaniu się do powyższego poradnika, możliwe jest znaczące przyspieszenie strony internetowej, co przekłada się na lepsze doświadczenie użytkownika oraz wyższą pozycję w wynikach wyszukiwania. Optymalizacja strony internetowej to proces ciągły, który wymaga regularnych działań i aktualizacji.

Porozmawiajmy o możliwościach współpracy. Po wypełnieniu krótkiego formularza wykonamy dla Ciebie bezpłatny audyt strony internetowej i zaproponujemy konkretne rozwiązania.

W dobie cyfrowej transformacji, tworzenie aplikacji mobilnych stało się kluczowym elementem sukcesu dla wielu przedsiębiorstw, oferując możliwości dotarcia do klientów w nowych,…
W świecie technologii informacyjnych nieustannie poszukujemy narzędzi, które zwiększą efektywność naszej pracy i usprawnią proces tworzenia oprogramowania. Jednym z takich rozwiązań, cieszącym…
Wybór odpowiedniego narzędzia do tworzenia aplikacji staje się kluczowym czynnikiem decydującym o sukcesie projektu. Wśród wielu dostępnych frameworków PHP, Laravel wyróżnia się…

W dobie cyfrowej transformacji, tworzenie aplikacji mobilnych stało się kluczowym elementem sukcesu dla wielu przedsiębiorstw, oferując możliwości dotarcia do klientów w nowych,…

W świecie technologii informacyjnych nieustannie poszukujemy narzędzi, które zwiększą efektywność naszej pracy i usprawnią proces tworzenia oprogramowania. Jednym z takich rozwiązań, cieszącym…

Wybór odpowiedniego narzędzia do tworzenia aplikacji staje się kluczowym czynnikiem decydującym o sukcesie projektu. Wśród wielu dostępnych frameworków PHP, Laravel wyróżnia się…