Strona internetowa to nie tylko wizytówka firmy, ale najczęściej również kluczowe narzędzie do pozyskiwania klientów i budowania wiarygodności marki lub sprzedaży produktów w internecie. W miarę rozwoju technologii, zmian algorytmów wyszukiwarek, regularne audyty strony internetowej stają się nie tylko pożądane, ale wręcz niezbędne dla każdego biznesu. W tym artykule omówimy, jak problemy techniczne, aktualizacje oraz rozwój treści wpływają na działanie strony internetowej i dlaczego regularne audyty są kluczowe dla utrzymania jej efektywności i konkurencyjności.
Problemy często pojawiające się na stronach internetowych
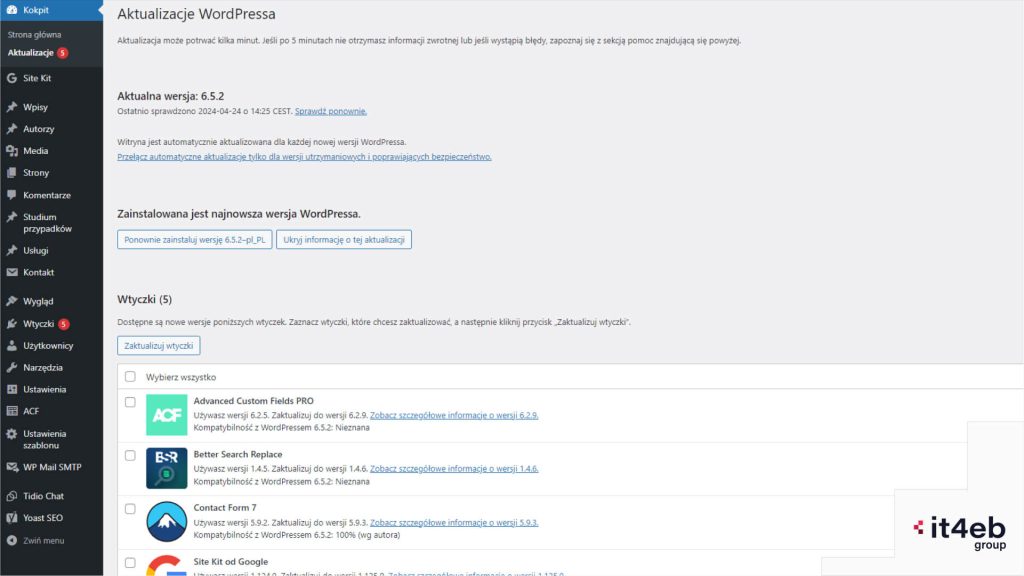
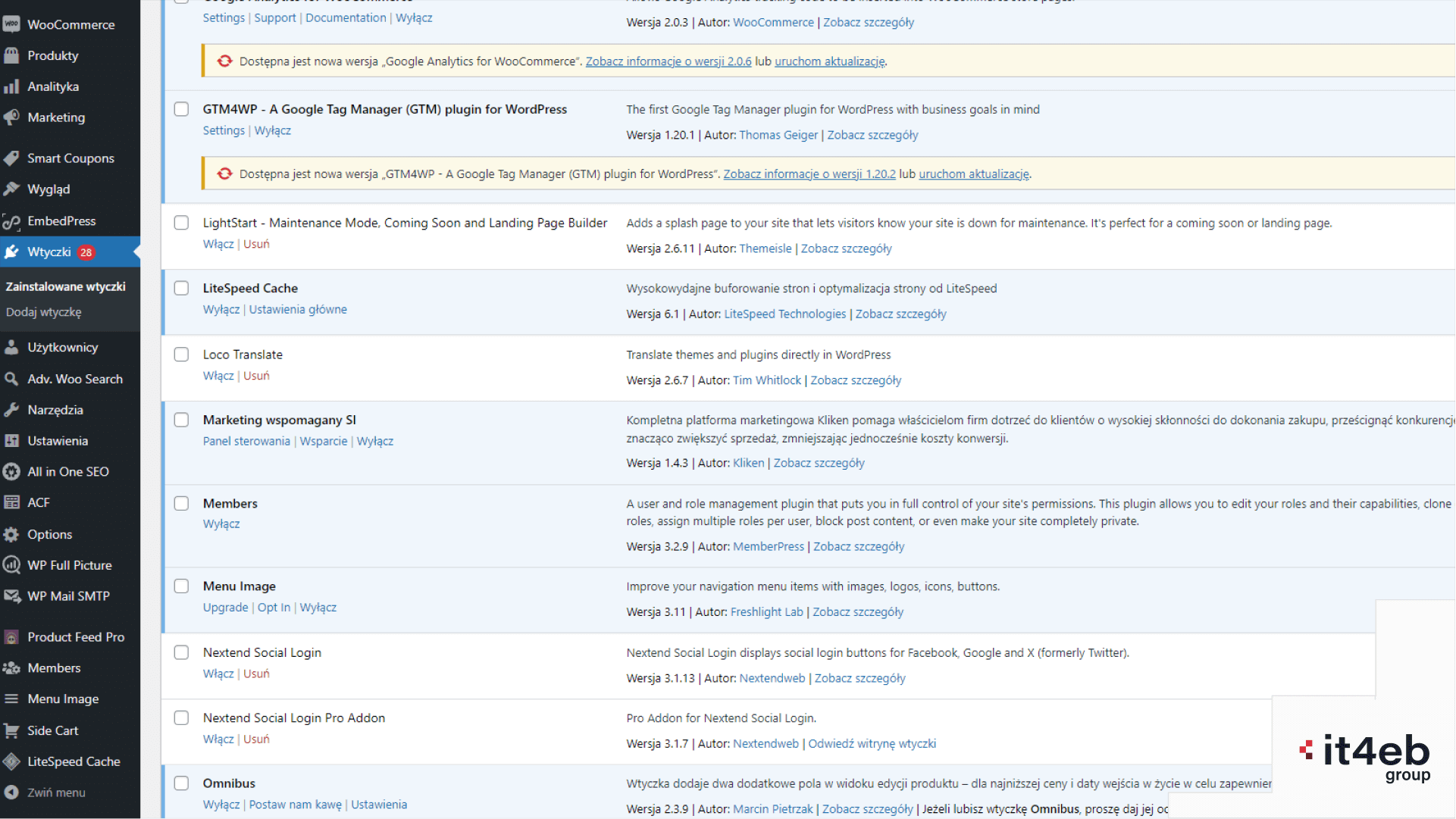
Strony internetowe, jak każde inne narzędzie cyfrowe, są podatne na różnorodne problemy techniczne. Z biegiem czasu, nowe aktualizacje oprogramowania mogą wprowadzać błędy w działające wcześniej funkcje, a rozwijająca się treść może obciążać serwer, spowalniając czas ładowania strony. Ponadto, nieaktualne linki, uszkodzone multimedia czy nieoptymalizowane obrazy mogą negatywnie wpływać na doświadczenia użytkowników oraz rankingi SEO.
Audyt strony www – korzyści z regularnych audytów
Regularne audyty strony internetowej pozwalają na szybką identyfikację i naprawę błędów, co bezpośrednio przekłada się na poprawę jej wydajności. Audyty te mogą obejmować różne aspekty, takie jak:
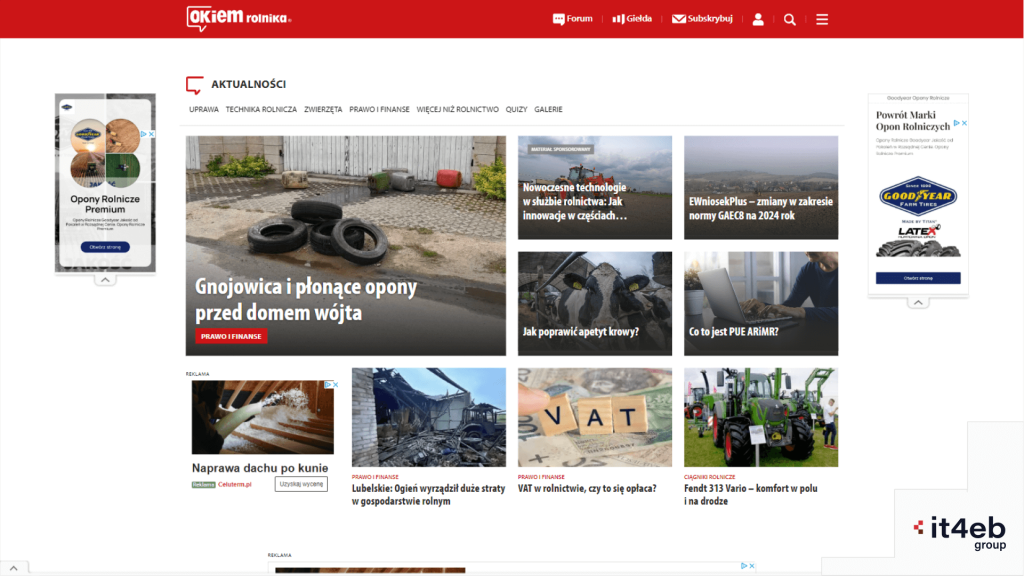
- Audyty UX (User Experience): Sprawdzają, czy strona jest łatwa i intuicyjna w obsłudze dla użytkowników. Zwracają uwagę na dostosowanie strony do potrzeb użytkowników, co jest kluczowe w utrzymaniu ich zainteresowania.
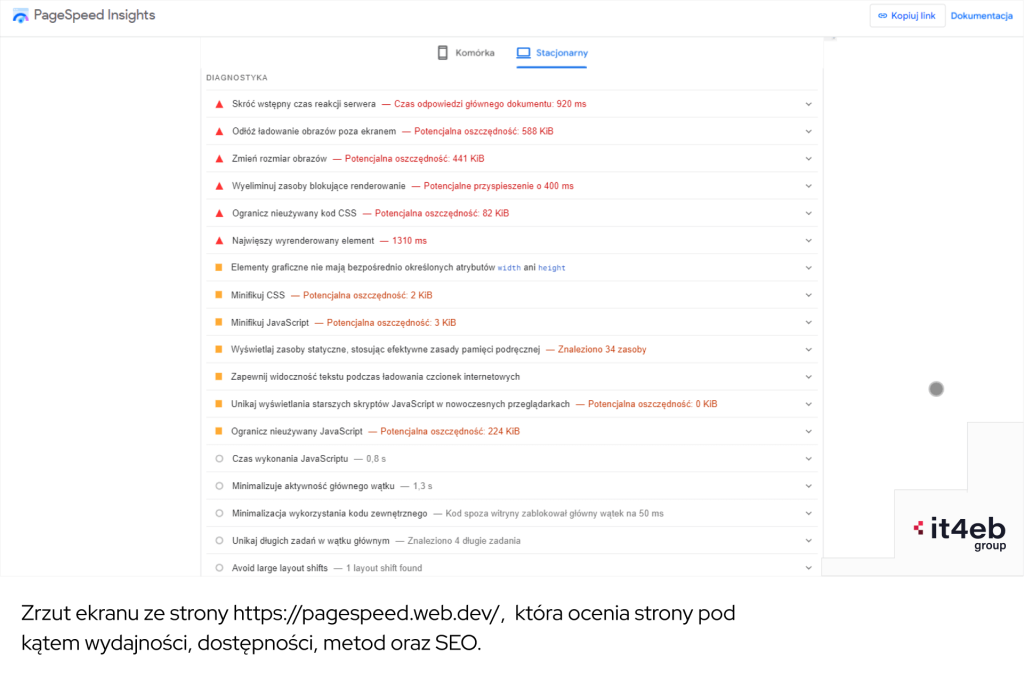
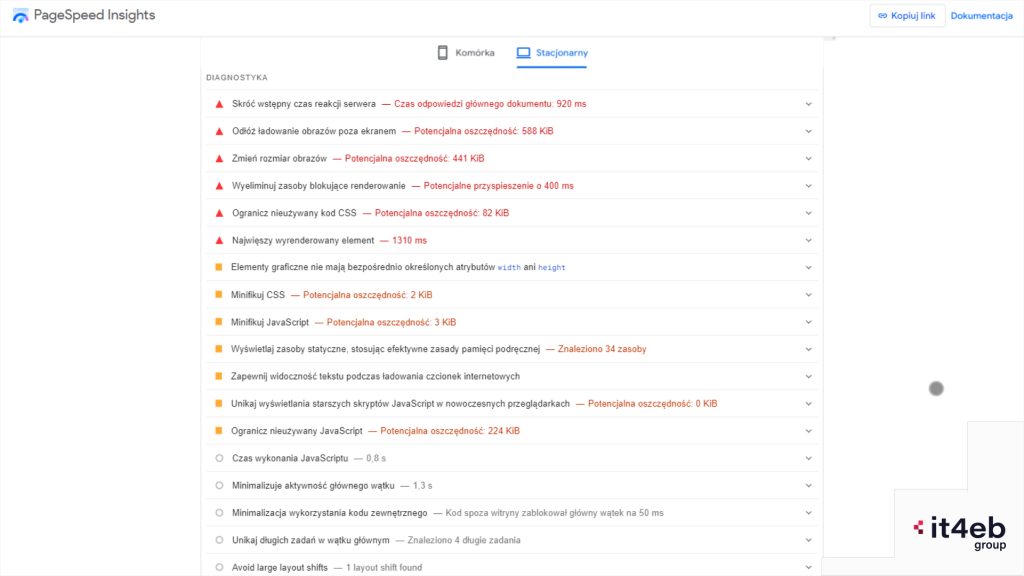
- Audyty PageSpeed: Analizują szybkość ładowania strony. Wolno ładujące się strony mogą skutkować wysoką stopą odrzuceń, co negatywnie wpływa na SEO oraz ogólne wrażenie użytkownika.
- Audyty SEO: Oceniają, jak skutecznie strona jest zoptymalizowana pod kątem wyszukiwarek. Wskazują na problemy z metadanymi, strukturą URL, zastosowaniem słów kluczowych, jak również z indeksowaniem i linkowaniem.
Audyt strony www – jak przeprowadzać skuteczne audyty?
Audyty strony internetowej najlepiej jest przeprowadzać regularnie, co najmniej raz na kwartał. Proces ten powinien być systematyczny i wieloaspektowy, obejmujący zarówno analizę techniczną, jak i ocenę jakości treści. Narzędzia takie jak Google Analytics, Google Search Console, PageSpeed Insights, czy specjalistyczne oprogramowanie do audytu SEO, mogą okazać się nieocenione w diagnozowaniu i rozwiązywaniu problemów.
Wnioski
Regularne audyty strony internetowej są niezbędne dla każdej firmy pragnącej utrzymać wysoką pozycję w wynikach wyszukiwania, zapewnić doskonałe doświadczenie użytkownikom oraz skutecznie konwertować ruch internetowy na klientów. Inwestycja w regularne audyty to inwestycja w długoterminowy sukces i stabilność cyfrową firmy. Niezależnie od wielkości przedsiębiorstwa, odpowiednia dbałość o zdrowie i efektywność strony internetowej może przynieść znaczące korzyści biznesowe.
Zachęcamy wszystkich właścicieli stron internetowych do wprowadzenia regularnych audytów jako integralnej części strategii cyfrowej. To nie tylko zabezpieczenie strony internetowej przed problemami technicznymi, ale przede wszystkim świadome budowanie przewagi konkurencyjnej w dynamicznie zmieniającym się świecie cyfrowym.